Wszystkie języki interpretowane np. PHP czy SQL są narażona na atak typu "Iniekcja kodu" (włączenie, dołączenie kodu).
Jeżeli wysyłane dane przez użytkowników są przetwarzane, to jeżeli będą zawierały poprawny skrypt zostanie on wykonany.
Funkcje zapobiegające iniekcji kodu: strip_tags() htmlspecalhars() htmlentities() addslashes() i stripslashes()
Funkcja strip_tags() usówa znaczniki html i php z przekazanego jej jako parametr ciągowi znaków
sobota, 22 marca 2008
Cross-site scripting
Autor: k2g
Etykiety: php Cross-site scripting
czwartek, 28 lutego 2008
sobota, 16 lutego 2008
motto
Nie dyskutuj z debilem. Najpierw sprowadzi Cię do swojego poziomu, a potem pokona doświadczeniem.
Autor: k2g
wtorek, 12 lutego 2008
Pamięć podręczna przeglądaki Internetowej
Cache (pamięć podręczna) to mechanizm, w którym ostatnio pobierane dane dostępne ze źródła o wysokiej latencji i niższej przepustowości są przechowywane w pamięci o lepszych parametrach.
Cache przeglądarki
Nazwa cache oznacza też miejsce na dysku twardym, w którym przeglądarka internetowa przechowuje odwiedzone uprzednio strony (lub części stron) WWW. Ma to na celu przyspieszenie przeglądania stron internetowych, gdyż nie ma potrzeby ściągania odwiedzonych już stron z Internetu.
Czyszczenie pamięci podręcznej:
Internet Explorator 5.x i 6
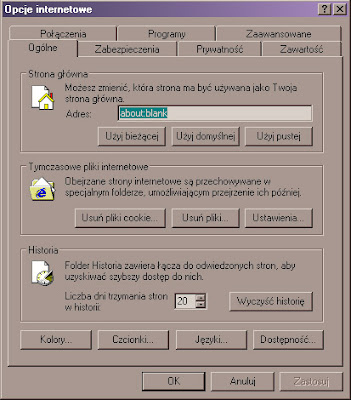
 W przeglądarce Internet Explorator należy wybrać z menu Narzędzia a następnie Opcje internetowe...
W przeglądarce Internet Explorator należy wybrać z menu Narzędzia a następnie Opcje internetowe... Następnie wybieramy zakładkę Ogólne.
W polu Tymczasowe pliki internetowe wybieramy przycisk Usuń pliki cookie oraz przycisk Usuń pliki...
Następnie w polu Historia (adresy przeglądanych stron) czyścimy całą historie oglądanych stron WWW.
Ostatnim krokiem jest potwierdzenie ustawień.
Proces czyszczenia pamięci podręcznej można również zautomatyzować:
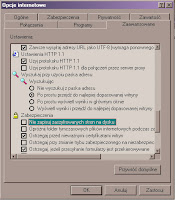
 W menu Narzędzia wybieramy pozycję Opcje internetowe. Z zakładki Zaawansowane zaznaczamy opcję Nie zapisuj zaszyfrowanych stron na dysk oraz Opróżnij folder tymczasowych plików internetowych podczas zamykania przeglądarki.
W menu Narzędzia wybieramy pozycję Opcje internetowe. Z zakładki Zaawansowane zaznaczamy opcję Nie zapisuj zaszyfrowanych stron na dysk oraz Opróżnij folder tymczasowych plików internetowych podczas zamykania przeglądarki.Internet Explorator 7
W oknie przeglądarki wybieramy przycisk "Narzędzia" a następnie z listy klikamy w opcję "Usuń historię przeglądania...". Następnie w oknie, które się pojawi klikamy w przycisk "Usuń pliki..." i potwierdzamy wybór. |  |
Autor: k2g
Etykiety: Internet Explorator, pamięć cache
niedziela, 20 stycznia 2008
DOM HTML'owy
DOM ang. Document Object Model.
DOM to struktura drzewiasta, w której elementy niższego poziomu jest węzłem elementów wyższego poziomu.
| Nazwa | Opis | Typ | Dostępność |
|---|---|---|---|
attributes | Zwraca tablicę atrybutów elementu. | NamedNodeMap | Wszystkie |
childNodes | Zwraca tablicę węzłów potomnych elementu. | NodeList | Wszystkie |
className | Pobiera/ustawia klasę elementu. | String | HTML, XUL |
clientHeight | Zwraca wewnętrzną wysokość elementu. | Number | HTML |
clientWidth | Zwraca wewnętrzną szerokość elementu. | Number | HTML |
dir | Ustawia lub pobiera kierunek elementu. | String | HTML, XUL |
firstChild | Zwraca pierwsze dziecko bieżącego węzła lub null, jeśli ten element nie posiada węzła potomnego. | Node | Wszystkie |
id | Pobiera/ustawia id elementu. | String | HTML, XUL |
innerHTML | Pobiera/ustawia znacznik zawartości elementu. | String | HTML |
lang | Określa język bazowy dla wartość atrybutów i tekstowej zawartości elementu. | String | HTML |
lastChild | Zwraca ostatnie dziecko bieżącego węzła elementu lub null jeśli ten element nie posiada węzłów potomnych. | Node | Wszystkie |
localName | Zwraca lokalną część uściślonej nazwy węzła. | String | Wszystkie |
| Nazwa | Opis | Typ | Dostępność |
name | Pobiera lub ustawia atrybut name - dostępne nie dla wszystkich elementów. | String | HTML |
namespaceURI | URI przestrzeni nazw węzła lub null, jeśli jest bliżej nieokreślony. | String | Wszystkie |
nextSibling | The node immediately following the given one in the tree, or null if there is no sibling node. | Node | Wszystkie |
nodeName | Nazwa węzła. | String | Wszystkie |
nodeType | A number representing the type of the node. Is always equal to 1 for DOM elements. | Number | Wszystkie |
nodeValue | The value of the node. Is always equal to null for DOM elements. | String | Wszystkie |
offsetHeight | The height of an element, relative to the layout. | Number | HTML |
offsetLeft | The distance from this element's left border to its offsetParent's left border. | Number | HTML |
offsetParent | The element from which all offset calculations are currently computed. | Element | HTML |
offsetTop | The distance from this element's top border to its offsetParent's top border. | Number | HTML |
offsetWidth | The width of an element, relative to the layout. | Number | HTML |
ownerDocument | The document that this node is in, or null if the node is not inside of one. | Document | Wszystkie |
| Nazwa | Opis | Typ | Dostępność |
parentNode | The parent element of this node, or null if the node is not inside of a DOM Document. | Node | Wszystkie |
prefix | The namespace prefix of the node, or null if no prefix is specified. | String | Wszystkie |
previousSibling | The node immediately preceding the given one in the tree, or null if there is no sibling node. | Node | Wszystkie |
scrollHeight | The scroll view height of an element. | Number | HTML |
scrollLeft | Gets/sets the left scroll offset of an element. | Number | HTML |
scrollTop | Gets/sets the top scroll offset of an element. | Number | HTML |
scrollWidth | The scroll view width of an element. | Number | HTML |
style | An object representing the declarations of an element's style attributes. | CSSStyle | HTML, XUL |
tabIndex | Gets/sets the position of the element in the tabbing order. | Number | HTML |
tagName | The name of the tag for the given element. | String | Wszystkie |
textContent | Gets/sets the textual contents of an element and all its descendants. | String | Wszystkie |
- attributes
- Zwraca tablicę atrybutów elementu.
- childNodes
- Zwraca tablicę węzłów potomnych elementu
- className
- Pobiera/ustawia klasę elementu.
- clientHeight
- Własność DHTML-a, reprezentuje wewnętrzną wysokość elementu.
- clientLeft
- Długość od lewego obramowania elementu wyrażona w pikselach. Aktualnie nie obsługiwana.
- clientTop
- Długość od górnego obramowania elementu wyrażona w pikselach. Aktualnie nie obsługiwana.
- clientWidth
- Własność DHTML-a, reprezentuje wewnętrzną szerokość elementu.
- dir
- Pobiera/ustawia kierunkowość (ang. directionality) elementu.
- firstChild
- Zwraca pierwsze dziecko bieżącego węzła.
- id
- Pobiera/ustawia id elementu.
- innerHTML
- innerHTML zwraca całą zawartość elementu wraz ze znacznikami.
- lang
- Określa język bazowy dla wartość atrybutów i tekstowej zawartości elementu.
- lastChild
- Zwraca ostatnie dziecko bieżącego węzła.
- length
- Zwraca ilość elementów listy (np. childNodes).
- localName
- Zwraca lokalną część uściślonej nazwy węzła.
- name
- Pobiera lub ustawia atrybut
name- dostępne nie dla wszystkich elementów.
- namespaceURI
- URI przestrzeni nazw węzła lub NULL, jeśli nie określono przestrzeni nazw.
- nextSibling
- Zwraca węzeł bezpośrednio następny w drzewie dokumentu.
- nodeName
- Zwraca nazwę biężącego węzła.
- nodeType
- Zwraca typ bieżącego węzła.
- nodeValue
- Zwraca wartość bieżącego węzła.
- offsetHeight
- offsetHeight jest własnością DHTML-a, zwracającą wysokość elementu względem układu.
- offsetLeft
- offsetLeft pobiera/ustawia ilość pikseli, jaka dzieli element od lewej strony wewnątrz węzła offsetParent.
- offsetParent
- offsetParent zwraca referencję do obiektu, w którym obecny element się znajduje (tj. rodzica).
- offsetTop
- offsetTop zwraca pozycję obecnego elementu względem góry węzła offsetParent.
- offsetWidth
- offsetWidth jest własnością DHTML-a, zwracającą szerokość elementu względem układu.
- ownerDocument
- Zwraca dokument, w którym znajduje się bieżący węzeł.
- parentNode
- Zwraca rodzica bieżącego węzła.
- prefix
- Zwraca prefiks przestrzeni nazw obecnego węzła bądź NULL, jeśli nie określono przestrzeni nazw.
- previousSibling
- Zwraca węzeł bezpośrednio poprzedni w drzewie dokumentu.
- scrollHeight
- Własność DHTML-a, zwraca wysokość zawartości elementu z paskiem przewijania.
- scrollLeft
- Gets or sets the number of pixels that an element's content is scrolled to the left.
- scrollTop
- Własność DHTML-a, która ustawia bądź pobiera odległość między górą elementu a najwyższym punktem zawartości elementu z paskiem przewijania.
- scrollWidth
- Zwraca the width of the scroll view of an element.
- style
- Zwraca blok reguł stylów dla elementu.
- tabIndex
- Pobiera/ustawia pozycję elementu w porządku tabulacji.
- tagName
- Zwraca nazwę elementu.
- textContent
- Pobiera/ustawia zawartość tekstu elementu włączając jego potomków.
Metody
- addEventListener
- Pozwala zarejestrować obserwatora zdarzeń dla celu zdarzenia.
- appendChild
- Wstawia określony węzeł do listy węzłów dokumentu.
- blur
- Dezaktywuje bieżący element.
- click
- Wywołuje kliknięcie na elemencie.
- cloneNode
- Zwraca kopię bieżącego węzła.
- dispatchEvent
- Pozwala przekazać wywołania zdarzeń do modelu zdarzeń w implementacji DOM.
- focus
- Aktywuje bieżący element.
- getAttribute
- Zwraca wartość atrybutu o podanej nazwie.
- getAttributeNS
- Zwraca wartość atrybutu o podanej nazwie i przestrzeni nazw.
- getAttributeNode
- Zwraca atrybut elementu jako osobny węzeł.
- getElementsByTagName
- Zwraca elementy o podanej nazwie będące potomkami bieżącego elementu.
- hasAttribute
- Zwraca wartość logiczną zależnie od tego, czy element posiada atrybut o podanej nazwie.
- hasAttributeNS
- Zwraca wartość logiczną zależnie od tego, czy element posiada atrybut o podanej nazwie i przestrzeni nazw.
- hasAttributes
- Zwraca wartość logiczną zależnie od tego, czy element posiada jakiekolwiek atrybuty.
- hasChildNodes
- Zwraca wartość logiczną zależnie od tego, czy element posiada dzieci.
- insertBefore
- Metoda pozwala wstawić węzeł przed bieżącym elementem w DOM.
- item
- Zwraca węzeł z drzewa wg podanego indeksu.
- normalize
- Metoda zapisuje bieżący węzeł i całe drzewo znajdujące się wewnątrz w "znormalizowanej" formie.
- removeAttribute
- Usuwa atrybut elementu.
- removeAttributeNode
- Usuwa określony atrybut elementu.
- removeChild
- Usuwa węzeł potomny bieżącego elementu.
- removeEventListener
- Pozwala usunąć obserwatora zdarzeń z celu zdarzenia.
- replaceChild
- Metoda replaceChild() zastępuje węzeł potomny bieżącego elementu innym węzłem.
- setAttribute
- Dodaje nowy atrybut bądź zmienia wartość atrybutu bieżącego elementu.
- setAttributeNS
- Dodaje nowy atrybut bądź zmienia wartość atrybutu bieżącego elementu, wg podanej nazwy i przestrzeni nazw.
- setAttributeNode
- Dodaje nowy węzeł atrybutu do bieżącego elementu.
- setAttributeNodeNS
- Dodaje nowy węzeł atrybutu do bieżącego elementu wg podanej nazwy i przestrzeni nazw.
- supports
- Sprawdza, czy implementacja DOM pozwala na wykorzystanie konkretnej możliwości.
Autor: k2g
Etykiety: dom, html, javascript
piątek, 4 stycznia 2008
przewidywanie w RegExp PHP
W "Uniwersalnym Słowniu Języka Polskiego" znalazłem hasła związane z przewidywaniem:
- przewidujący liczący się z następstwami, myślący o przyszłości
- przewidywanie to, co ktoś przewiduje, przypuszcza, czego się spodziewa, domyśla
- przewidzieć — przewidywać
1. przeczuć, domyślić się co będzie, co może nastąpić
2. określić, oznaczyć coś z góry
Łącząc te definicje z zadaniami wyrażeń regularnych które w specjalny sposób opisują szukany tekst (lub szerzej części pól) otrzymamy dopasowywanie lub opisanie wyrażenia w zależności od kolejnych, przyszłych znaków.
- Operatory przewidywań
(?=...)pozytywne przewidywanie(?=!...)negatywne przewidywanie(?=<...)pozytywne przewidywanie wsteczne(?=<!...)negatywne przewidywanie wsteczne
Operatory przewidywań nie powodują pochłaniania fragmentu napisów.
Przykład:
wyrażenie
http(s)?://(www.)?(?!letnik.pl)sprawdzi czy w napisie są linki do innych domen niż letnik.pl
dodając małą modyfikację można sprawdzenie poszerzyć o subdomeny:
http(s)?://(www.)?(?![a-z.]*?letnik.pl)W ten sposób za pomocą pętli można dokonać sprawdzenia np przesyłanych danych $_POST pod kątem występowania linków zewnętrznych, policzenia ich itd...
Autor: k2g
Etykiety: php, przewidywanie, Regular Expression, wyrażenia regularne
czwartek, 3 stycznia 2008
zachłanność w RegExp PHP
Na początek definicje i przykłady:
Kwantyfikatory umożliwiają definiowanie wyrażeń regularnych, które dopasowują się do określonej liczby (zakresu) znaków, wzorców lub klas znaków.
- Przykłady:
{1}dokładnie jedno wystąpienie{0,3}brak wystąpienia lub trzy wystąpienia{,3}to co powyżej{3,9}co najmniej 3, ale nie więcej niż 9 wystąpień{3,}co najmniej 3 wystąpienia bez limitu
- skróty:
*równoznaczne z{0,}dowolna liczba wystąpień; zero lub więcej wystapień+równoznaczne z{1,}wymaga najmniej jednego wystąpienia lub więcej; jeden lub więcej wystąpień?równoznaczne z{0,1}dopasowuje brak lub dokładnie jedno wystąpienie; zero lub jedno wystąpienie
Z powyższych przykładów możemy wyodrębnić pewną specyficzną grupę kwantyfikatorów charakteryzującą się "brakiem granic" lub rozległymi granicami:
*, +, ?, {n}, {n,} oraz {n,m}.Tak określonym kwantyfikatorom nadano nazwę zachłanne.
Zachłanność powoduje dopasowywanie do maksymalnej możliwej liczby wyszukiwanych wzorców w napisie.
Aby ułatwić także znajdziemy coś odwrotnego a mianowicie dopasowanie niezachłanne.
Leniwość, wyłączenie zachłanności powoduje dopasowywanie do minimalnej możliwej liczby wyszukiwanych wzorców w napisie.
- Sposoby wyłączenia zachłanności:
- dodając do wyrażenia regularnego modyfikator /U
- dodając do kwantyfikatora
?np.*?,+?,??,{n}?,{n,}?oraz {n,m}?
Doskonałym przykładem obrazującym działanie zachłanności jest kod html.
przykładowy kod html:
<p>raz</p> dwa trzy cztery <p>zero</p>wyrażenie zachłanne:
<p>.*</p> spowoduje dopasowanie do całego napisu: <p>raz</p> dwa trzy cztery <p>zero</p>wyrażenie nie zachłanne:
<p>.*?</p> spowoduje dopasowanie do części napisu: <p>raz</p>
Autor: k2g
Etykiety: php, Regular Expression, wyrażenia regularne, zachłanność
środa, 2 stycznia 2008
modyfikatory w RegExp PHP
Wyrażenia regularne (ang. regular expressions, w skrócie regex lub regexp) to wzorce, które opisują łańcuchy symboli. Zdaniem niektórych lepszym tłumaczeniem angielskiej nazwy byłoby wyrażenia regułowe ponieważ, chodzi tu nie o regularność, a o reguły opisywane tymi wyrażeniami. Obecna nazwa jest jednak mocno zakorzeniona w literaturze informatycznej. Teoria wyrażeń regularnych jest związana z teorią tzw. języków regularnych. Wyrażenia regularne mogą określać zbiór pasujących łańcuchów, mogą również wyszczególniać istotne części łańcucha.
Dwie najpopularniejsze składnie wyrażeń regularnych to składnia uniksowa i składnia perlowa. Składnia perlowa jest znacznie bardziej rozbudowana. Jest ona używana nie tylko w języku Perl, ale także w innych językach programowania: (Ruby), bibliotece PCRE do C i w narzędziu powłoki o nazwie pcregrep (znanego też jako pgrep).
Źródło pl.wikipedia.org
To na tyle teorii o wyrażeniach regularnych zaczerpniętej z encyklopedii, dalej przejdę do dających dużo możliwości modyfikatorów...
- Modyfikatory:
- mogą występować - nie są obowiązkowe
- zmieniają sposób dopasowania wyrażenia
- Lista Modyfikatorów:
- i - nie ma znaczenia wielkość liter
- m - interpretacja po kolei wszystkich wersów napisu - ^ oraz $ oznaczają początek oraz koniec wersu
- s - . pasuje również do \n (kropka pasuje również do znaku nowej linii)
- x - ignorowanie białych znaków (\s), wyrażenie reg. może zawierać komentarze (komentarz jest interpretowany od znaku # do znaku końca linii)
- U - odwraca zachłanność kwantyfikatorów (*)
- u - kodowanie w utf-8
- A - kotwica ^ pasuje wyłącznie do początku napisu
- D - kotwica $ pasuje wyłącznie do końca napisu
- e - umożliwia używanie funkcji php (tylko preg_replace)
- Sposoby użycia:
- po końcowym ograniczniku wyrażenia np.
'/(.*?)/s' - w wyrażeniu; początek modyfikatora to
(?i), ustawienie oraz usunięcie to(?i-x), samo usunięcie realizuje się przy pomocy (?-x), np.'/(?:(?i)jeden|(?-i)DWA)/'- dopasuje np. do JEDEn
Autor: k2g
Etykiety: php, Regular Expression, wyrażenia regularne